
I Was Raised on the Internet
This website presents online-only artworks from the Museum of Contemporary Art Chicago's exhibition I Was Raised on the Internet as well as readings about networked technology and its effects on our everyday lives.
What does art look like when it is made specifically for the web? The games, digital videos, and interactive websites here demonstrate radically different approaches and platforms that artists working online may employ. Some of the works celebrate the internet as a space for connection, self-expression, and identification; others warn about the perils of digital surveillance and manipulation. Please note: some of these works contain mature content.
American Artist
Sandy Speaks 2016

American Artist, screenshot of Sandy Speaks, 2016
American Artist's online chatbot Sandy Speaks is inspired by the legacy of Sandra Bland, a 28-year-old African American woman who was found dead in a jail cell in Waller, Texas, on July 13, 2015—three days after being pulled over and arrested for a minor traffic violation. While her death was ruled a suicide, a grassroots movement coalesced to cast doubt on the official account. Those involved demanded to know: What happened to Sandra Bland? Users can ask the bot a limited range of questions related to Bland's death and American policing. The work's title is taken from a series of videos Bland posted online in the months preceding her death, which touch on politicized issues such as police brutality and mass incarceration.
Anna Anthropy
Queers in Love at the End of the World 2013

Anna Anthropy, screenshot of Queers in Love at the End of the World, 2013
Chris Collins
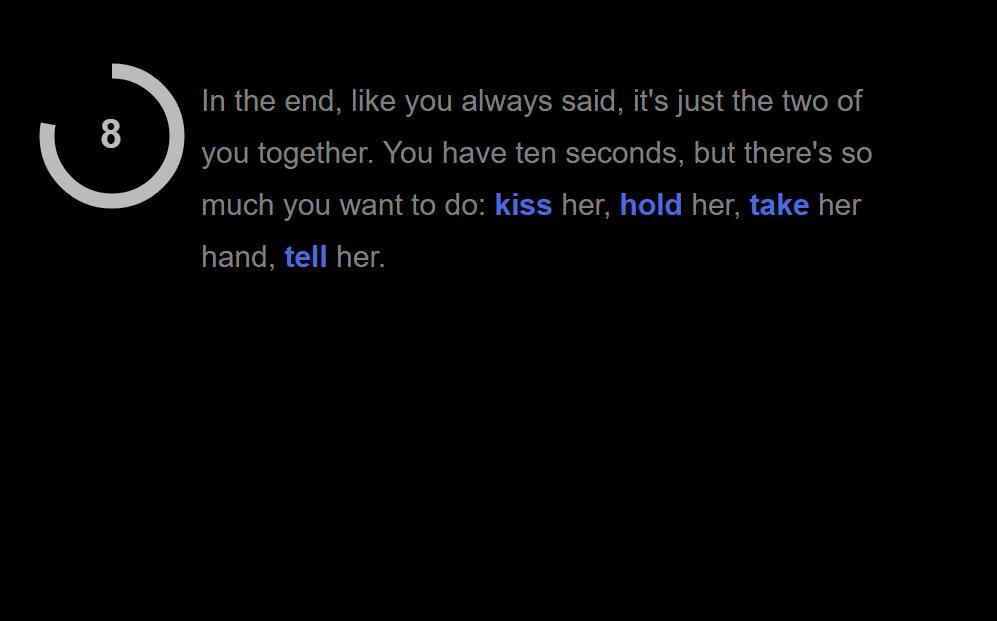
Hitch (beta) 2017–18

Chris Collins, screenshot of Hitch (beta), 2017–18
E. Jane
E. The Avatar, Ep. 1–7 2015

E. Jane, still from E. the Avatar, episode 7, 2015
E. Jane's YouTube series E. The Avatar both embraces and critiques the ways that identities are performed online. Touching on topics like net neutrality and selfies, E. Jane's persona narrates her experiences as a disembodied presence on the internet in a deadpan, sarcastic tone, which contradicts her almost utopian descriptions of life online. E. Jane created the video series—as well as a product line featuring her face and body—to work through questions that arose around her realization that, as a black American woman, her body is often unprotected. “What if the body were code?” she asks. “What if the body were only a simulation? What if I could exaggerate how inhuman I feel?”
Femke Herregraven
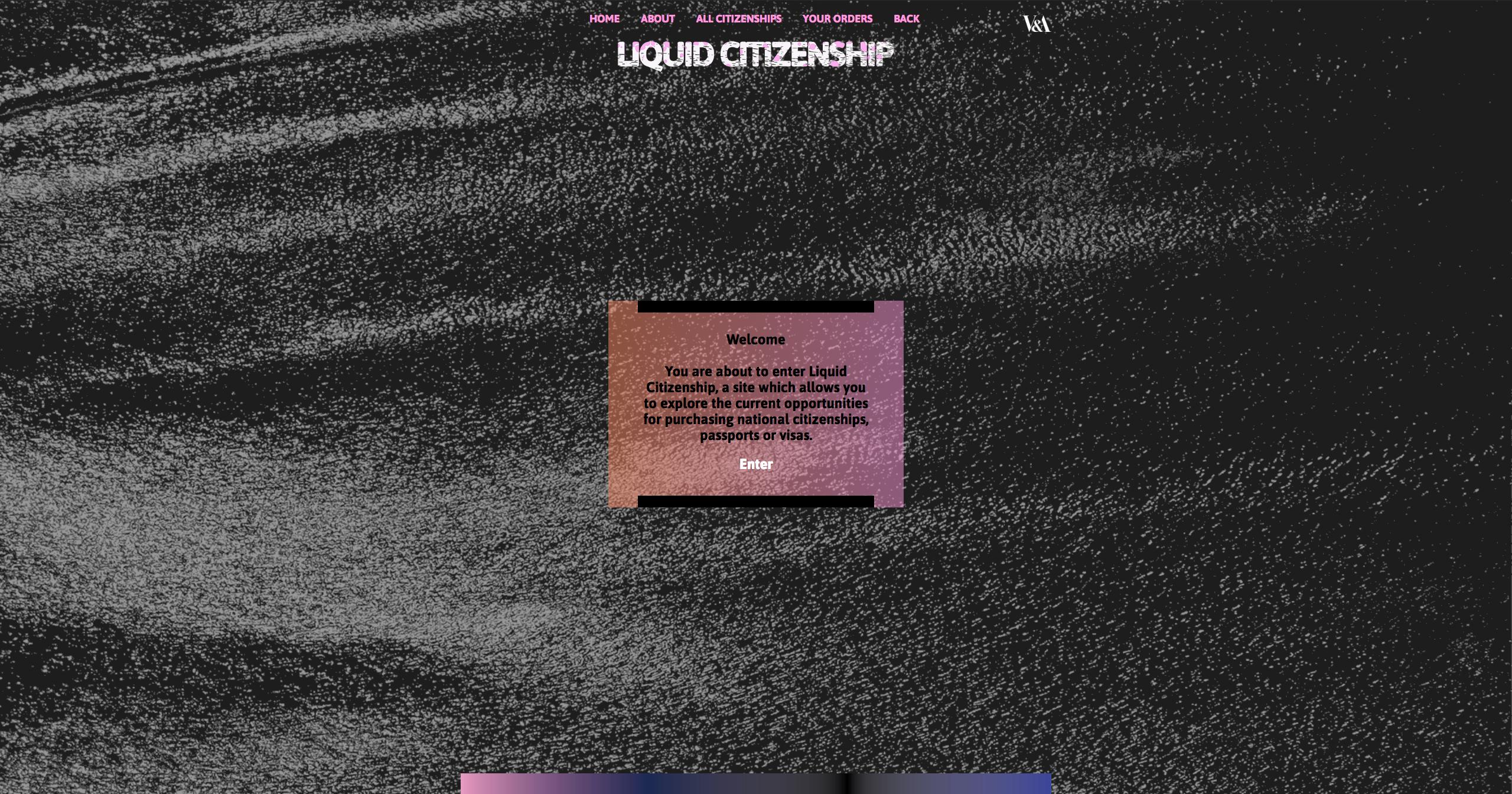
Liquid Citizenship 2015

Femke Herregraven, screenshot of Liquid Citizenship, 2015
Citizenship is no longer based just on where you were born, who you are married to, or where you apply to live; it is now something that can be bought and traded. Using available data on exemptions and opportunities—such as purchasing passports and human smuggling—Liquid Citizenship allows users to navigate the process of acquiring citizenship in another country. As the artist Femke Herregraven explains, “In a landscape where the liquidity of citizenship is accelerated by commodification and deprivation, Liquid Citizenship offers a glimpse of the increasing possibilities of how this legal status can be dropped and picked up at will—or by force.”
Femke Herregraven
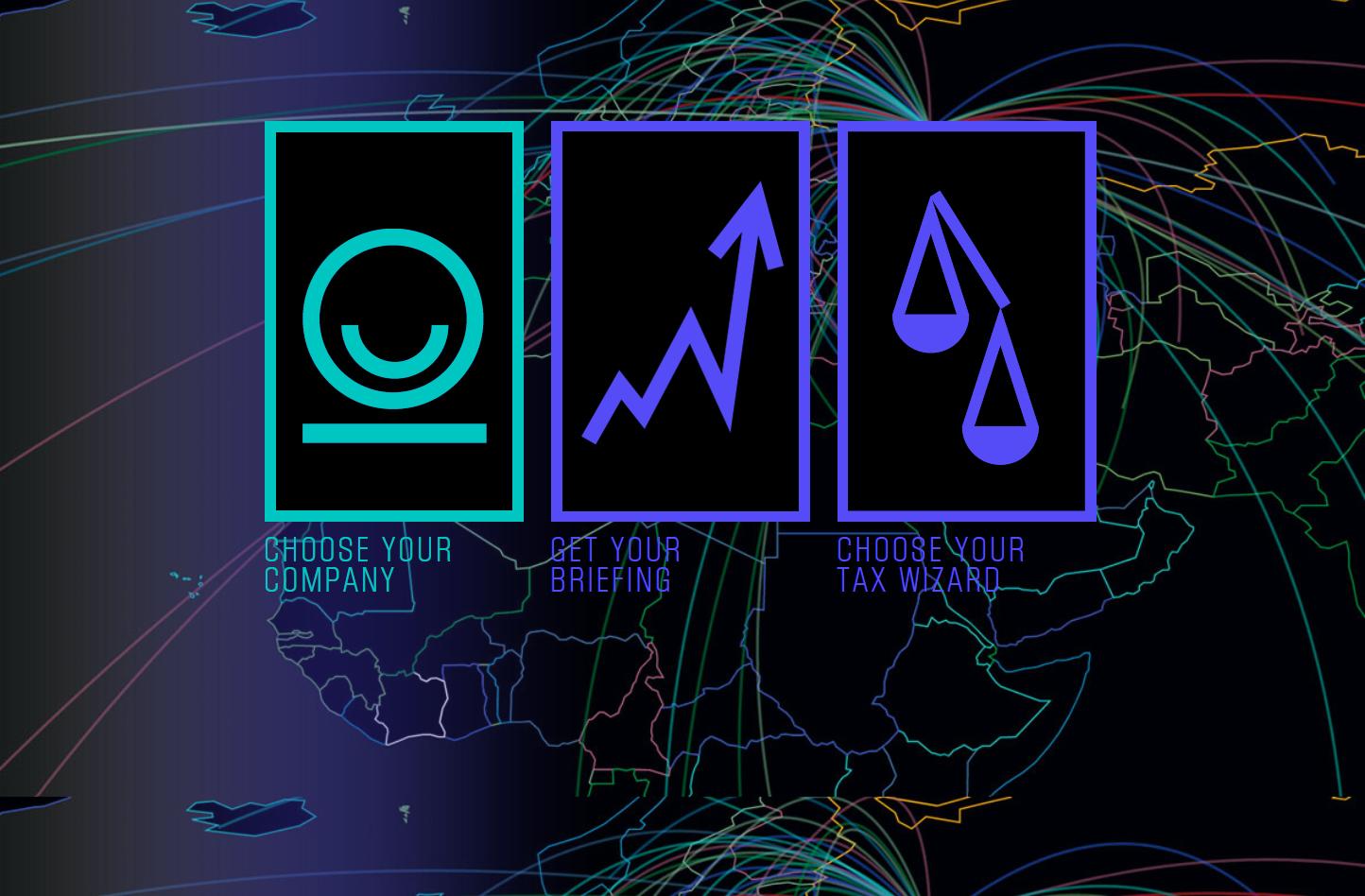
Taxodus 2013

Femke Herregraven, screenshot of Taxodus, 2013
Taxodus simulates the unofficial and largely invisible offshore economy that allows international corporations to protect their wealth. Created by Dutch artist Femke Herregraven, the online game asks you to act on behalf of the company of their choice. Your objective is to set up the most efficient tax intermediaries and subsidiaries in countries around the globe in order to lower taxes on your company's profits. Since most of the data behind the game is unavailable to the public, Herregraven views Taxodus as a way for people to gain firsthand knowledge of global tax sheltering. “I could have made a bunch of data visualisations for example but I wanted to make the audience dodge tax themselves,” Herregraven says. “I think by playing you understand more of how companies cut up their legal bodies in order to organize their income most profitably.”
Francis Tseng
Conspiracy Generator 2017

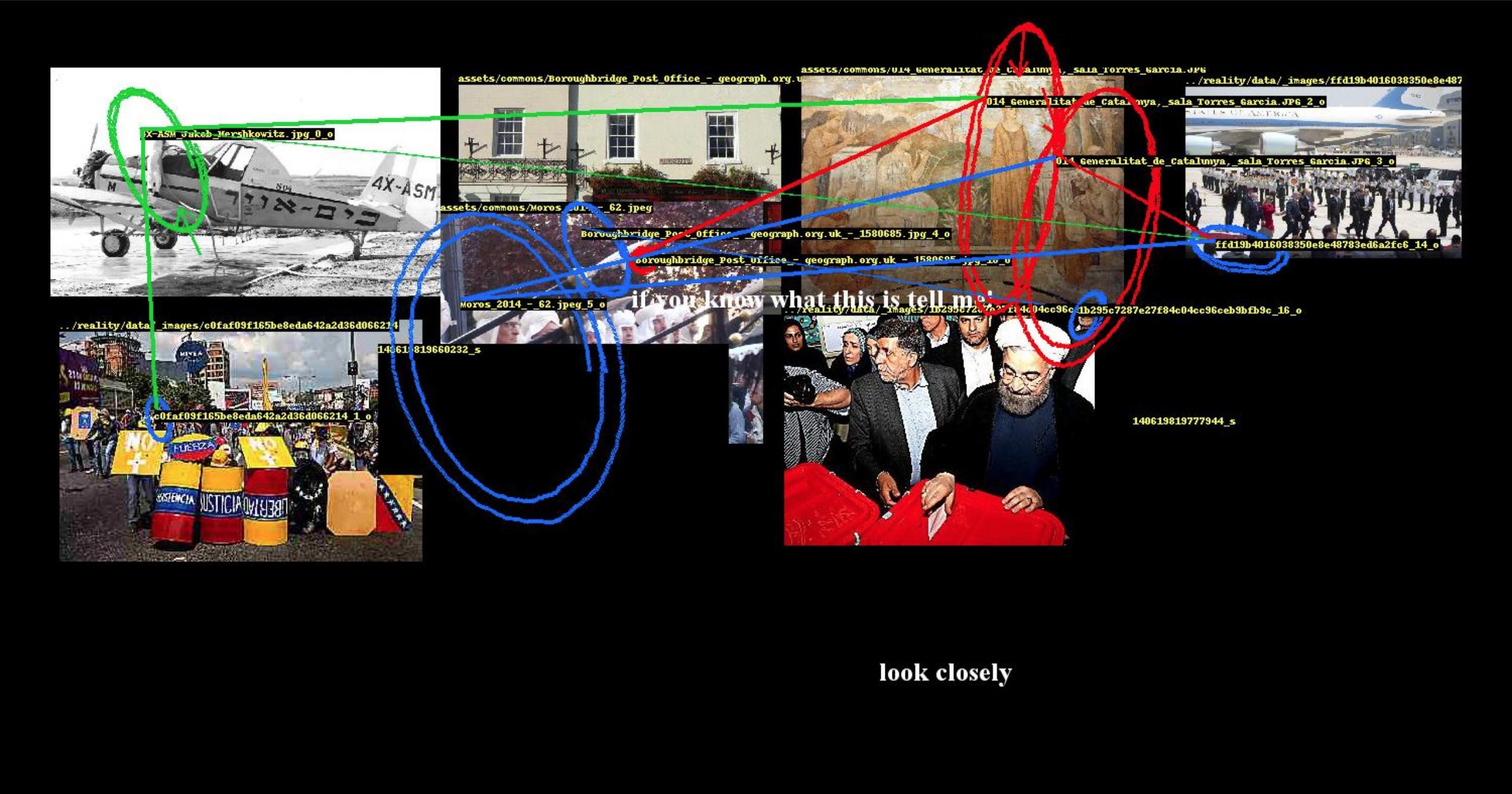
Francis Tseng, screenshot of Conspiracy Generator, 2017
Francis Tseng
The Founder 2016

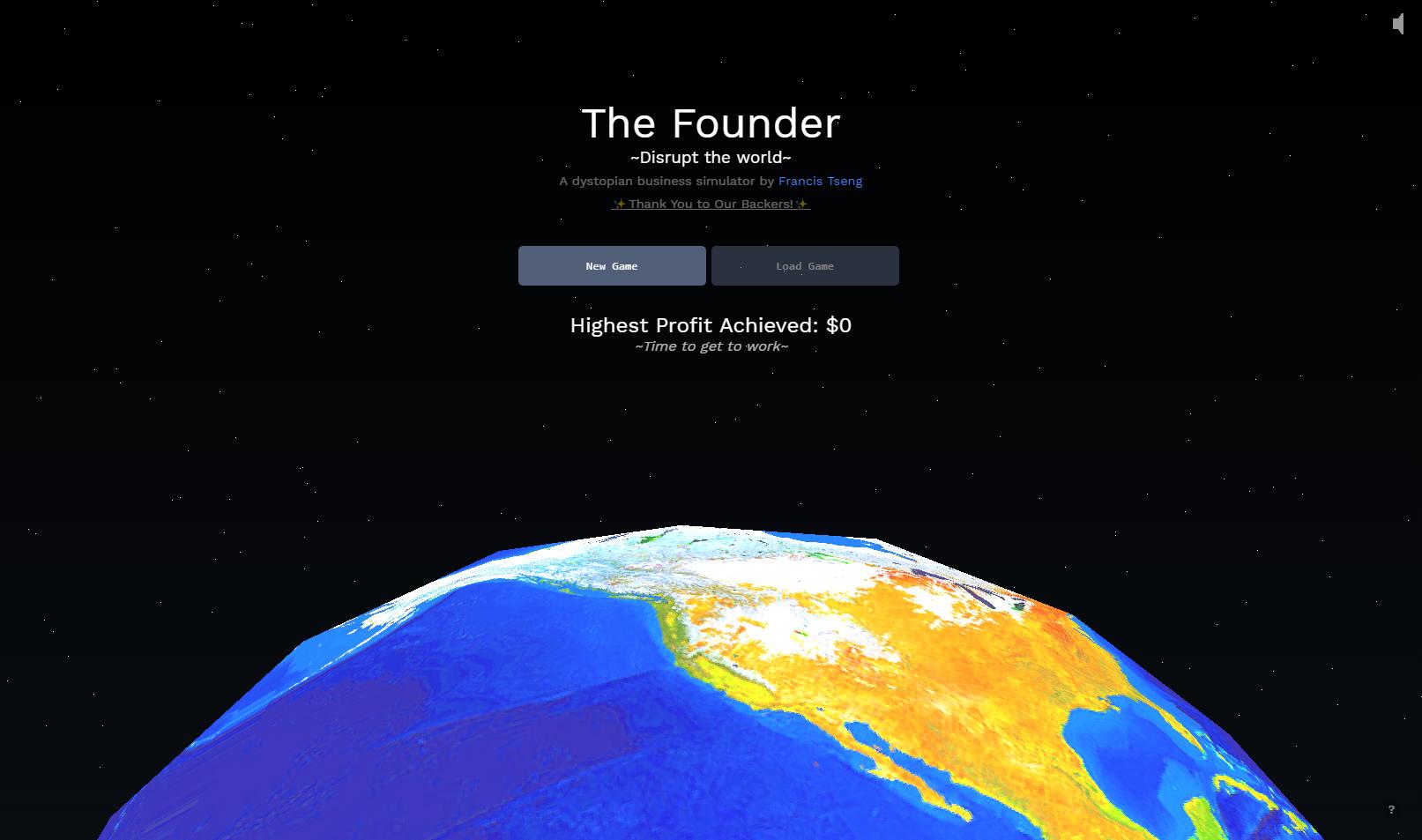
Francis Tseng, screenshot of The Founder, 2016
Developed by artist and former Silicon Valley employee Francis Tseng, The Founder is an online game that satirizes the profit-driven world of tech startups. Your goal is to disrupt the technology market with an innovative new product. On the path to success, you face a series of choices that determine the performance of the imagined company, such as cutting costs, hiring employees, and maintaining morale. But as you get wrapped up in the premise and seductive design of The Founder, the pursuit of efficiency and endless profits may become more sinister than fun. As Tseng explains, “At some point, if I get the game's design right, the player will ask themselves: is this actually a reasonable way we should want the world to work?”
Heather Phillipson
STATUS EPILEPTICUS 2018 MCA Commission

Heather Phillipson, screenshot of STATUS EPILEPTICUS, 2018
(British, b. 1978)
STATUS EPILEPTICUS, 2018
Website
Commissioned by the Museum of Contemporary Art Chicago
Ingrid Burrington
1,033 Objects 2014

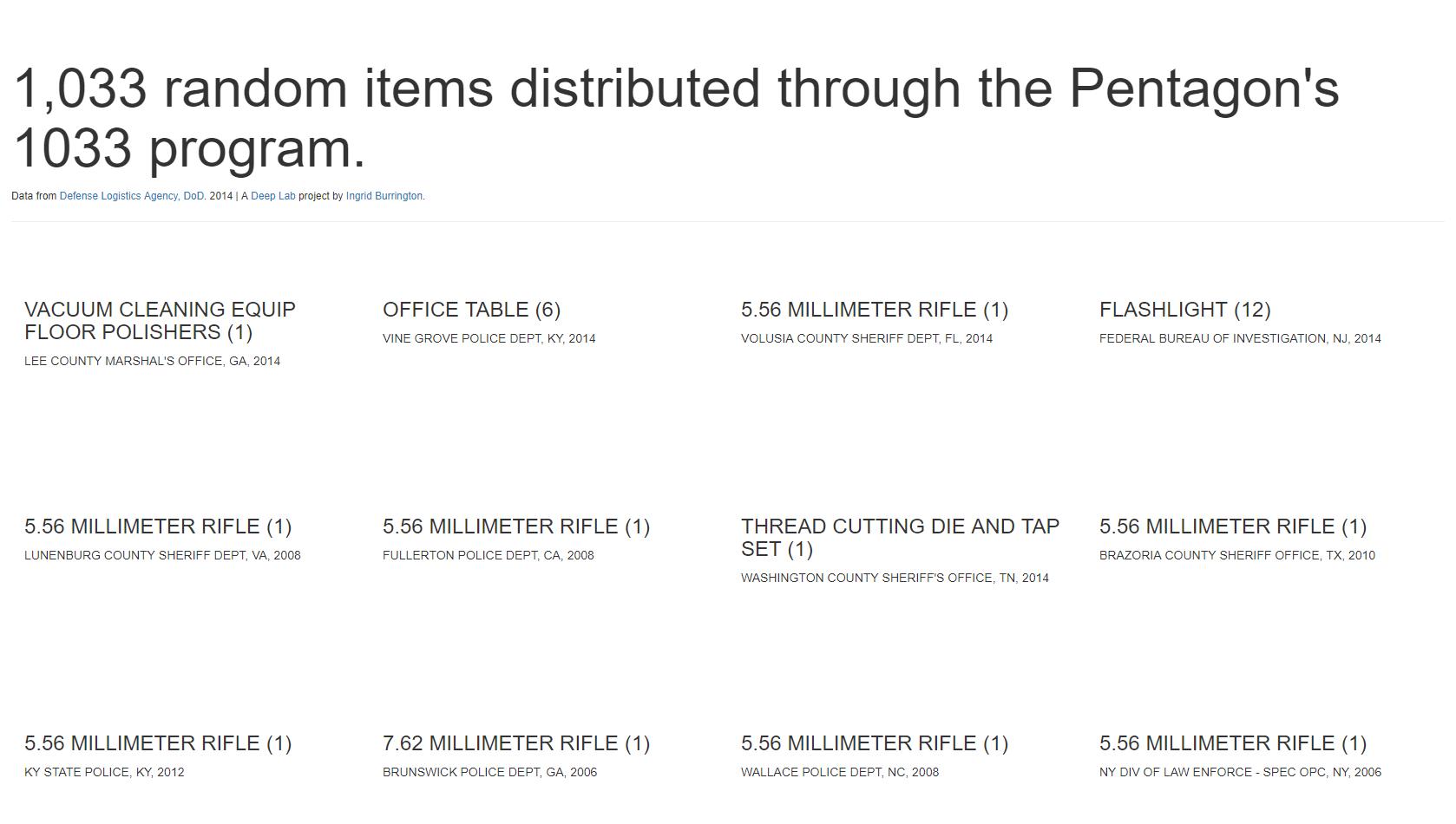
Ingrid Burrington, screenshot of 1,033 Objects, 2014
Ingrid Burrington's online work 1,033 Objects draws attention to a system that is so massive it is hard to envision—a US government program that provides police departments around the country with excess military equipment. Burrington's website randomly pulls 1,033 items from the program's extensive online repository of data, which was made publicly accessible in 2014. As the artist explains, 1,033 Objects gives you “just a glimpse of this really large thing. If you try to take on the whole totality of the thing, you might actually miss the point.”
Jayson Musson
ART THOUGHTZ 2010–12

Jayson Musson, still from ART THOUGHTZ: Relational Aesthetics, 2011
Under the guise of the exaggerated online persona Hennessy Youngman, artist Jayson Musson created a series of YouTube videos over two years called ART THOUGHTZ. Adopting the popular form of tutorial or “explainer” videos, Musson tackled institutional power imbalances, racism, and insularity by offering ironic critiques of various aspects of art history and the art world. Through his alter ego, Musson humorously challenges the cultural authority and politics of the predominantly white and wealthy contemporary art world.
Jeremy Bailey
Lean Artist Chicago 2017–18 MCA Commission

In 2016, self-styled “Famous New Media Artist” Jeremy Bailey founded Lean Artist, the first startup accelerator designed exclusively for artists. Participants receive funding and expert mentorship in startup methods to help them conceive and actualize companies that not only earn revenue but also act as subversive, critical artworks. For his MCA commission, Bailey is working with four Chicago-based artists—Shawné Michaelain Holloway, Jon Chambers, Óscar González-Díaz, and Mashaun Ali Hendricks—to develop products that solve a social problem.
Porpentine Charity Heartscape
The Shape You Make When You Want Your Bones To Be Closest to the Surface 2018 MCA Commission

Porpentine Charity Heartscape, screenshot of The Shape You Make When You Want Your Bones To Be Closest to the Surface, 2018
Sara Ludy
Low Prim 2012–ongoing

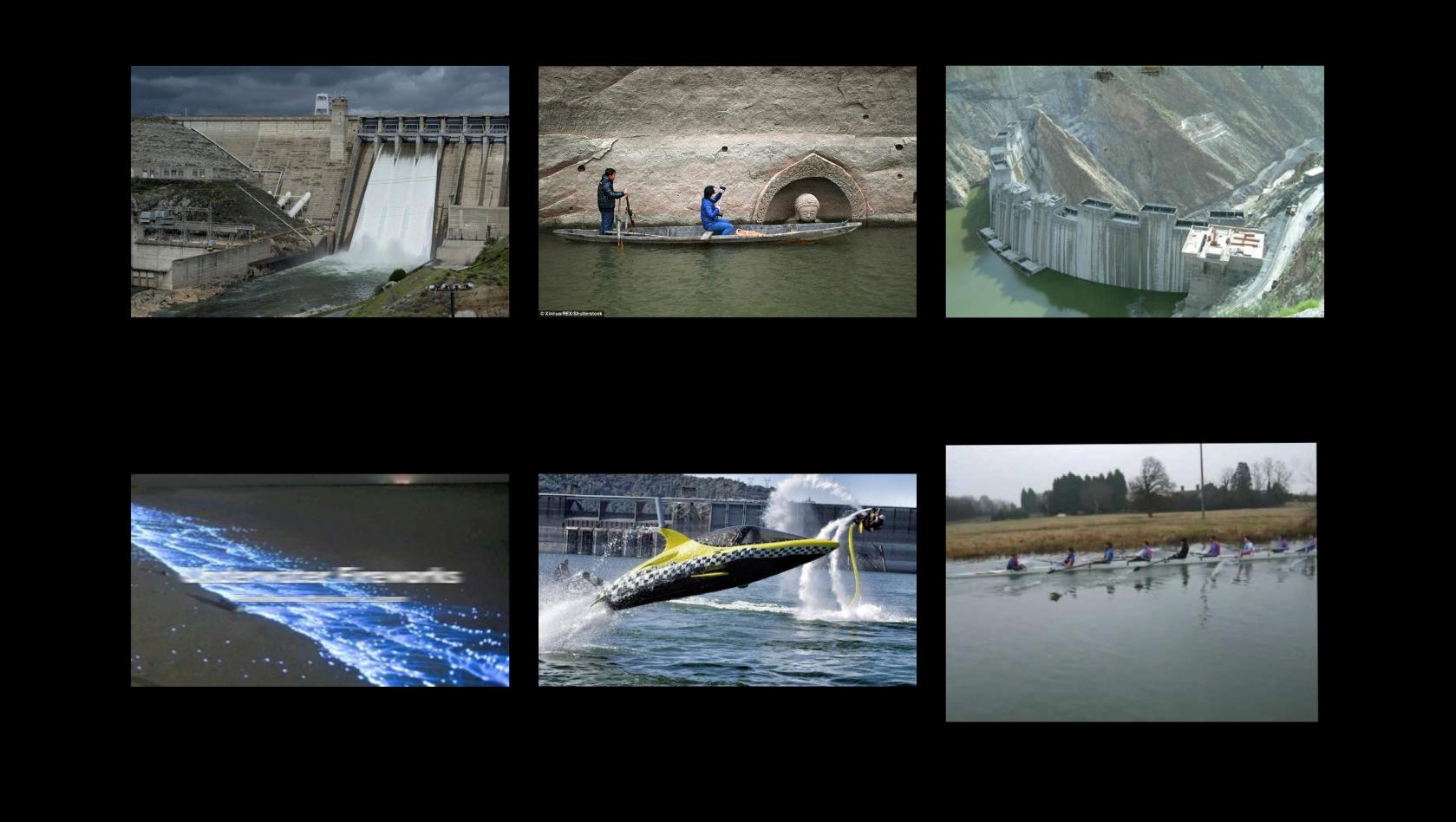
Sara Ludy, screenshot of Low Prim, 2012–ongoing
Low Prim features images that Sara Ludy has collected over the course of several years from online browsing and image searches. As you click through the website's simple interface, a succession of 12-image grids takes you through strange, often dark, corners of the internet, offering a voyeuristic glimpse at Ludy's online habits. The title refers to the online world Second Life, in which Ludy participates, where “prim” (short for primitive) are the building blocks that make up every object in the virtual universe. Houses and furniture are often described as “low prim,” a reference to their relatively simple designs.
Shu Lea Cheang
Brandon 1998–99

Shu Lea Cheang, screenshot of Brandon, 1998–99
Brandon is inspired by the story of Brandon Teena, a 21-year-old transgender man who was raped and murdered in 1993. Shu Lea Cheang's visually layered online artwork, recently restored by the Solomon R. Guggenheim Museum, uses pop-up windows, chat rooms, and flashy nineties computer graphics to help users explore and understand Teena's tragic death. The website references other cultural touchstones in the ongoing struggle for transgender rights and visibility, including the iconic drag documentary Paris Is Burning and the gender philosophy of Michel Foucault. These allusions connect Teena's story to the broader histories and politics it helped transform.
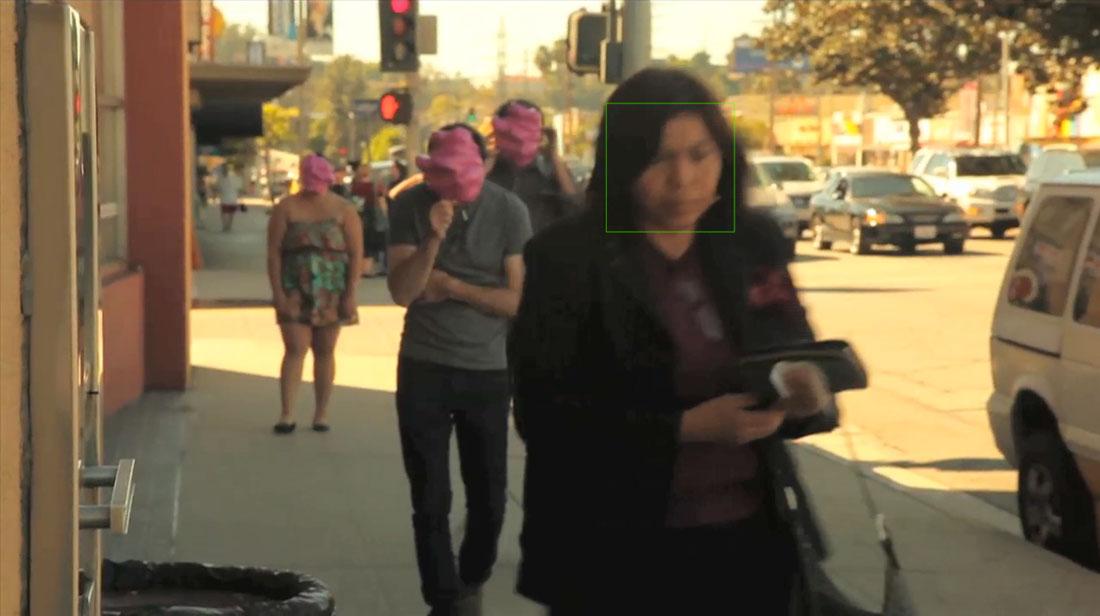
Zach Blas
Facial Weaponization Communiqué: Fag Face 2012

Zach Blas, Facial Weaponization Suite, 2011–14. Courtesy of the artist
Video
Readings
These resources—all freely accessible online—dive deeper into the issues raised by the artists in I Was Raised on the Internet. Provocative but far from exhaustive, this selection offers an entry point to further critical reflection on the nexus between art and the internet.
- Daniel Allington, Sarah Brouillette, and David Golumbia Neoliberal Tools (and Archives): A Political History of Digital Humanities
- Both inside and outside of academia, the privileging of technical expertise above other forms of knowledge is a political gesture. These professors argue that this results in neutralizing critique of established power relations.
- Jonathan Beller The Fourth Determination
- Jonathan Beller, director of the Graduate Program in Media Studies at the Pratt Institute, coined the term “computational capital” to describe the effects digital networks have on global finance. Beller presents a case for decentralizing this financialization of culture and posits that it is the first step toward building an entirely new, inclusive economy.
- Benjamin Bratton The City Wears Us: Notes on the Scope of Distributed Sensing and Sensation
- Theorist Benjamin Bratton offers a proposal for the non-human to inform and pilot diverse forms of artificial intelligence on their own behalf and in their own inscrutable ways.
- Aria Dean Poor Meme, Rich Meme
- Aria Dean, the assistant curator of net art and digital culture at Rhizome, asks: if memes reiterate the inequities between black creators and white appropriators, can they also move us into a new collective blackness?
- Paul Ford What Is Code?
- This interactive, narrative journey helps expose the inner workings of computer code. It was written and developed by Paul Ford, a technology thought leader and software consultant.
- Orit Gat Scroll, Skim, Stare
- Concerned with growing uniformity, writer Orit Gat attempts to document an always-fleeting thing: contemporary artists’ websites, including their form and function and the possibilities they hold.
- Joichi Ito Resisting Reduction: Designing our Complex Future with Machines
- Joichi Ito, director of the MIT Media Lab, shares a manifesto against the technological singularity.
- Shannon Mattern Mapping’s Intelligent Agents
- Shannon Mattern, associate professor of media studies at The New School, notes that self-driving cars have sparked a
billion dollar war over maps,
but the cars are the most boring thing about it. How do machine intelligences read and write the world? And what ends are either possible or pursued? - Metahaven Who designed the WikiLeaks logo?
- Design and research duo Metahaven tell the story behind the logo of Wikileaks, one of the 21st century’s most notorious institutions in the digital world, revealing that design is always political.
- Ceci Moss Expanded Internet Art and the Informational Milieu
- What’s at stake in contemporary art’s turn toward the internet? Curator, writer, and educator Ceci Moss explains how artists have responded to this development.
- Safiya Umoja Noble Social Inequality Will Not Be Solved By an App
- This reminder of the social biases embedded directly into seemingly neutral technology was written by Safiya Umoja Noble, assistant professor at USC Annenberg’s School of Communication and one of the foremost scholars of digital ethics and its social implications.
- Trevor Paglen Invisible Images (Your Pictures Are Looking at You)
- We no longer look at images—images look at us. Artist Trevor Paglen explains how pictures are not just simple representations, but active and invisible interventions in our everyday life.
- Nick Seaver Algorithms as culture: Some tactics for the ethnography of algorithmic systems
- Algorithms are everywhere, and they control an increasing amount of contemporary interactions both small and large. Anthropologist Nick Seaver thinks we should understand them as a cultural phenomenon, not just as objective, technical products.
- Hito Steyerl A Sea of Data: Apophenia and Pattern (Mis-)Recognition
- The machines that decide our fates are guided by algorithms for pattern recognition. Artist Hito Steyerl deconstructs the psychology of these digital minds.
Funding & Credits
This website is intended to serve as an enduring resource for visitors and scholars interested in the history of art and the internet. Though we will do our best to keep content and links up to date, given the volatile and ever-changing environment of the internet, the artworks and resources to which we link may occasionally disappear. If you have information about the location of any content that may be missing, please feel free to contact us at publishing@mcachicago.org.
This exhibition is organized by the Museum of Contemporary Art Chicago and on view June 23–October 14, 2018.
This program is supported by a lead grant from the Carl & Marilynn Thoma Art Foundation.
Lead support is provided by Zell Family Foundation.
Additional generous support is provided by Robert J. Buford, and Susan D. Goodman and Rodney Lubeznik.
Donations generously provided by Plant Chicago and CDW.



Website
This website is built using the content management system behind the mcachicago.org website.
- Design: Gabriel Melcher and Dylan Fracareta
- Curatorial: Jared Quinton and Nina Wexelblatt
- Editorial: Shauna Skalitzky and Sheila Majumdar
- Project Management: Shauna Skalitzky, Bridget O’Carroll, and Anna Chiaretta Lavatelli
Typeface created by Karl Nawrot
Produced by the Design, Publishing, and New Media Department of the Museum of Contemporary Art Chicago in collaboration with the Department of Rights and Images and the Curatorial Department:
- CHIEF CONTENT OFFICER
- Susan Chun
- DIRECTOR OF DIGITAL MEDIA
- Anna Chiaretta Lavatelli
- DESIGN DIRECTOR
- Dylan Fracareta
- SENIOR DESIGNER
- Gabriel Melcher
- SENIOR EDITOR
- Sheila Majumdar
- PRODUCTION DESIGNER
- Dorothy Lin
- PRODUCTION EDITOR
- Shauna Skalitzky
- DIGITAL MEDIA ASSOCIATE
- Bridget O’Carroll
- ASSOCIATE EDITOR
- Leah Froats
- MANAGER OF PLANNING AND PRODUCTION
- Lorenzo Conte
- PUBLISHING ADMINISTRATIVE ASSISTANT
- Fontaine Capel
- MANAGER OF RIGHTS AND IMAGES
- Bonnie Rosenberg
- RIGHTS AND IMAGES ASSISTANT
- Elyssa Lange
- CURATORIAL ASSISTANT
- Nina Wexelblatt
- MARJORIE SUSMAN CURATORIAL FELLOW
- Jared Quinton
Landing page: Hito Steyerl, still from Factory of the Sun, 2015. Single-channel HD video, environment, luminescent LE grid, and beach chairs; 23 minutes. Image © 4.0 Hito Steyerl. Image courtesy of the artist and Andrew Kreps Gallery, New York.